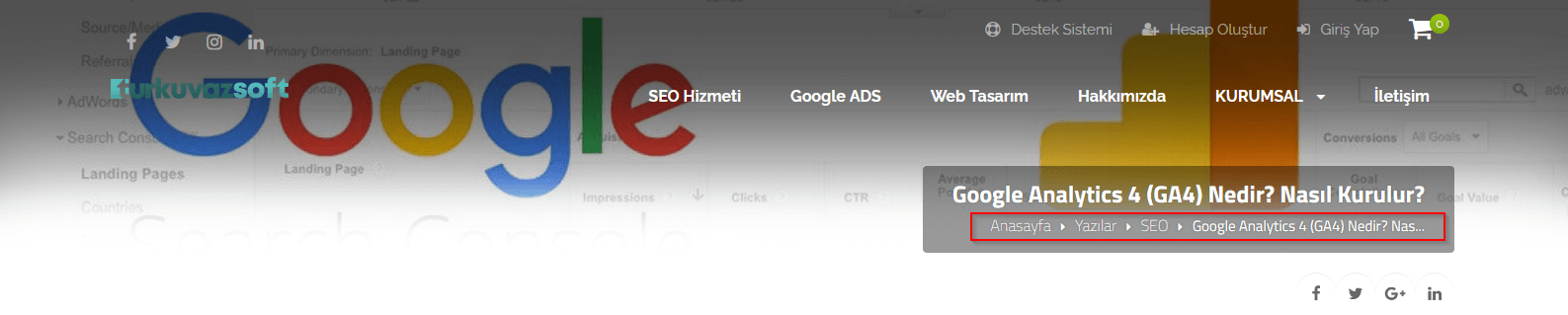
Web sitelerinin kullanıcılar için kolay gezinilebilir olması ve arama motorları tarafından anlaşılabilir olması, SEO açısından önemlidir. Bu noktada breadcrumb (ekmek kırıntısı) kullanımı ön plana çıkar. Breadcrumb, kullanıcıların site içindeki konumlarını gösteren ve site içi gezinmeyi kolaylaştıran bir navigasyon öğesidir. Bu makalede breadcrumb'ın ne olduğunu ve nasıl kullanıldığını öğreneceksiniz.

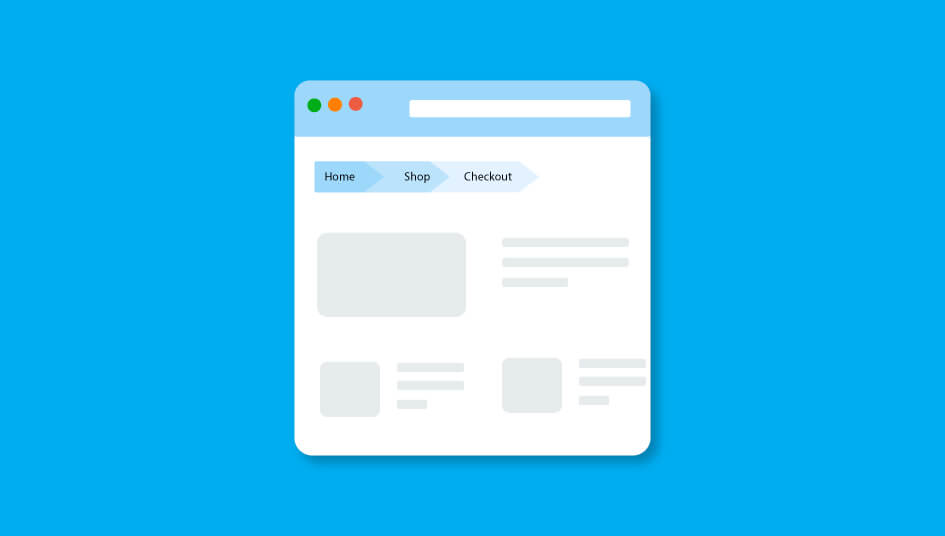
Breadcrumb, kullanıcılara site içindeki konumlarını gösteren bir yol haritasıdır. Genellikle üst navigasyon menüsünün üzerinde yer alır ve kullanıcıların bir sayfadan başlayarak ana sayfaya geri dönmesini sağlar. Breadcrumb, bir hiyerarşi yapısıyla çalışır ve kullanıcılara gezdikleri sayfaları hatırlatır.
Breadcrumb, kullanıcı deneyimini iyileştirmek ve site içindeki gezinmeyi kolaylaştırmak için önemli bir araçtır. Kullanıcılar, breadcrumb sayesinde nerede olduklarını ve site içinde nasıl ilerleyeceklerini daha iyi anlarlar. Bu da kullanıcıların istedikleri bilgilere daha hızlı ve kolay bir şekilde ulaşmalarını sağlar.

Breadcrumb'ın etkili bir şekilde kullanılabilmesi için sitenizin doğru bir kategori yapısına sahip olması önemlidir. Kategoriler arasındaki hiyerarşi net bir şekilde belirlenmeli ve sayfalar bu yapıya göre düzenlenmelidir. Bu, breadcrumb'ın doğru bir şekilde çalışmasını sağlar.
Breadcrumb'ın web sitenize eklenmesi için HTML veya CMS kullanabilirsiniz. Breadcrumb kodunu doğru bir şekilde sayfalarınıza eklemek önemlidir. Breadcrumb, her sayfada doğru bir şekilde güncellenmelidir, böylece kullanıcılar gezdikleri sayfaları takip edebilir.
Breadcrumb'ın görsel tasarımı da önemlidir. Kullanıcıların breadcrumb'ı kolayca fark edebilmesi ve anlayabilmesi için görsel olarak vurgulanmalıdır. Ayrıca, breadcrumb'ın responsive tasarıma uygun olması da mobil cihazlarda kullanılabilirliği artırır.

Breadcrumbs, bir web sitesinde kullanıcıya nerede olduğunu ve site içindeki konumunu gösteren bir yol göstericidir. Bu, kullanıcının site içinde gezinmesini kolaylaştırır ve genel kullanıcı deneyimini artırır.
WordPress'te breadcrumbs eklemek için birkaç yöntem vardır. Bu yöntemler arasında temaların içerisinde yer alan breadcrumbs özelliğini kullanma, Yoast SEO ve Breadcrumbs NavXT gibi popüler SEO eklentilerini kullanma yer alır.
Bazı WordPress temaları, önceden yüklenmiş breadcrumbs özelliği ile birlikte gelir. Eğer kullanılan tema bu özelliği destekliyorsa, genellikle tema ayarlarından bu özelliği aktifleştirebilir ve kişiselleştirebilirsiniz.
Yoast SEO, WordPress için bir SEO eklentisidir ve bir breadcrumbs fonksiyonu içerir. Yoast SEO ile breadcrumbs eklemek, genellikle birkaç basit adımı içerir ve herhangi bir kodlama bilgisine gerek duymaz.
Breadcrumbs NavXT, özellikle breadcrumbs oluşturma ve yönetme konusunda tasarlanmış bir WordPress eklentisidir. Bu eklenti, birçok özelleştirme seçeneği sunar ve kullanımı oldukça kolaydır.
Aşağıdaki kod, WordPress siteniz için bir breadcrumb oluşturur. Bu kodu functions.php dosyanıza eklemelisiniz. Bu dosya genellikle WordPress temanızın ana dizininde bulunur.
function get_breadcrumb() {global $post;
if (!is_home()) {echo 'Home';
if (is_category() || is_single()) {the_category(' ');if (is_single()) {the_title();}} else if (is_page()) {if($post->post_parent) {$anc = get_post_ancestors($post->ID);$title = get_the_title();
foreach ($anc as $ancestor) {$output = get_the_title($ancestor) . ' ' . $title;}echo $output;} else {echo get_the_title();}}} else if (is_tag()) {single_tag_title();} else if (is_day()) {echo "Archive for ";the_time('F jS, Y');} else if (is_month()) {echo "Archive for ";the_time('F, Y');} else if (is_year()) {echo "Archive for ";the_time('Y');} else if (is_author()) {echo "Author Archive";} else if (isset($_GET['paged']) && !empty($_GET['paged'])) {echo "Blog Archives";} else if (is_search()) {echo "Search Results";}}
Bu kod, sitenizin farklı türdeki sayfaları için breadcrumb oluşturur. Buna tekil gönderiler, sayfalar, arşivler ve daha fazlası dahildir. Bu kod parçacığı, breadcrumb'ınızın hangi sayfa türlerinde görüneceğini kontrol etmenizi sağlar.
Breadcrumb'ınızı görünmesini istediğiniz yere kodunu ekleyin. Bu genellikle temanızın header.php, footer.php, page.php, single.php, vb. dosyalarından biri olacaktır. Bu kod parçacığı, breadcrumb'ınızın nerede görüneceğini belirler. Ek olarak kullanabileceğiniz CSS kodu:
#breadcrumbs {list-style: none;padding: 0;margin: 0;font-size: 0.9em;color: #666;}
#breadcrumbs li {display: inline-block;margin-right: 10px;}
#breadcrumbs li::after {content: '>';margin-left: 10px;}
#breadcrumbs li:last-child::after {content: '';}
#breadcrumbs li a {text-decoration: none;color: #666;}
#breadcrumbs li a:hover {color: #3399ff;}
Bu basit tasarımı kullanarak başlayabilir ve kendi sitenizin görünümüne ve ihtiyaçlarına göre özelleştirebilirsiniz. CSS kodunu sitenizin ana stil dosyasına (style.css) veya doğrudan WordPress yönetici panelindeki Özelleştirici'deki ek CSS alanına ekleyebilirsiniz.

Breadcrumb, arama motorları için kullanıcı dostu URL'ler oluşturmanıza yardımcı olur. URL yapısında kategori bilgilerini kullanmak, arama motorlarının sayfalarınızı daha iyi anlamasını sağlar ve SEO sıralamalarınızı olumlu yönde etkileyebilir. SEO'nun nasıl yapıldığı hakkında daha fazla bilgi için Seo Nasıl Yapılır? göz atabilirsiniz.
Breadcrumb, içerik ve site gezinme kolaylığı sağlar. Kullanıcılar, breadcrumb sayesinde gezdikleri sayfalar arasında kolayca geçiş yapabilirler. Bu da kullanıcıların daha fazla içeriği keşfetmesini sağlar ve site üzerinde daha uzun süre kalmasını sağlayabilir.
Breadcrumb, site ziyaretçileri için kullanıcı deneyimini artırır. Kullanıcılar, breadcrumb sayesinde site içinde konumlarını belirleyebilir ve istedikleri bilgilere daha hızlı ulaşabilirler. Bu da kullanıcı memnuniyetini artırır ve tekrar ziyaret etmelerini sağlayabilir.
Breadcrumb'ın mobil cihazlarda kullanılabilir olması için responsive bir tasarıma sahip olması önemlidir. Breadcrumb, mobil ekran boyutlarına uyumlu olmalı ve kullanıcıların kolaylıkla tıklanabilmesini sağlamalıdır. Bu, mobil kullanıcıların site içindeki konumlarını takip etmelerini kolaylaştırır. Tarafımızca geliştirilen Platon Kurumsal V3 ve Aura Emlak Scripti yazılımları, bu gereklilikleri yerine getirecek şekilde tasarlanmış olup, bu konuda size yardımcı olabilirler.
Mobil cihazlarda breadcrumb'ın kullanımı kolay olmalıdır. Kullanıcılar, parmaklarını kullanarak breadcrumb'a tıklayabilmeli ve istedikleri sayfaya hızlı bir şekilde ulaşabilmelidir. Bu da mobil kullanıcı deneyimini iyileştirir.
Breadcrumb'ın sitenizin hızı ve performansı üzerinde etkisi olabilir. Breadcrumb kodunun optimize edilmesi ve hafif olması, sitenizin hızını etkilemez. Hızlı bir site, kullanıcılar için daha iyi bir deneyim sunar ve arama motorları tarafından takdir edilir.
Evet, breadcrumb kullanmak SEO sıralamalarınızı olumlu yönde etkileyebilir. Breadcrumb, kullanıcı dostu URL'ler oluşturmanıza yardımcı olur ve arama motorları tarafından takdir edilir.
Breadcrumb, kullanıcıların gezdikleri sayfaları hatırlamasına ve site içindeki konumlarını belirlemesine yardımcı olur. Kullanıcılar, breadcrumb sayesinde geriye doğru gezinerek site içindeki konumlarını takip edebilir.
Breadcrumb tasarımında kullanıcı dostu olmasına dikkat etmelisiniz. Görsel olarak vurgulanması, tıklanabilir olması ve responsive tasarıma uyumlu olması önemlidir.
Hayır, breadcrumb her tür web sitesinde kullanılabilir. Herhangi bir içerik tabanlı web sitesinde, kullanıcıların gezdikleri sayfaları takip edmelerine yardımcı olur ve gezinmeyi kolaylaştırır.
Evet, mobil cihazlarda breadcrumb kullanmak önemlidir. Kullanıcılar, mobil cihazlarda site içindeki konumlarını takip etmeyi kolaylaştıran breadcrumb sayesinde istedikleri sayfaya hızlı bir şekilde ulaşabilirler.
Breadcrumb, web sitelerinde kullanıcı dostu bir gezinme deneyimi sunan ve SEO açısından önemli bir araçtır. Kullanıcıların site içindeki konumlarını belirlemelerine yardımcı olur ve içeriklere hızlı erişim sağlar. Mobil uyumluluğuyla da mobil cihazlarda kullanıcı deneyimini iyileştirir. Breadcrumb kullanarak kullanıcılarınızın site içinde daha kolay gezinmesini sağlayabilir ve SEO sıralamalarınızı olumlu yönde etkileyebilirsiniz.
